Linting og kodeformatering
God kodekvalitet og lettlest kode er viktig for å ha en kodebase som er enkel å vedlikeholde. Om alle skulle følge sine egne preferanser ville koden bli uoversiktlig og tyngre å lese. Det har også lett for å snike seg inn kode som er lettere å misforstå.
Eslint
Eslint inneholder regler for god kode. Det varsles om vanlig programmeringsfeil og kode som kan være lett å misforstå. Reglene kan tilpasses etter egne behov og preferanser. Det er også egne ferdige regelpakker som kan installeres, og som gjøre at reglene rettes mer mot de bibliotekene man bruker, som for eksempel React. Airbnb har laget et sett regler som mange følger, disse kan sterkt anbefales.
Prettier
Prettier leser inn koden og skriver den tilbake slik Prettier vil ha den. Prettier har sterke meninger om hvordan koden skal se ut, så det er ikke lenger behov for å krangle om tab eller space. Linjene får alltid riktig lengde. Dangling komma eller ikke? Spiller ingen rolle. Prettier bestemmer. Og skulle noen glemme seg bort, retter Prettier opp. All koden blir likt formatert, lettlest og konsistent.
Sett opp et verktøy som for eksempel Husky til å kjøre Prettier ved hver commit så forblir koden velformatert for alle på teamet. Pretty-quick gir deg en fin formatert rapport av kjøringen, om du liker den slags.
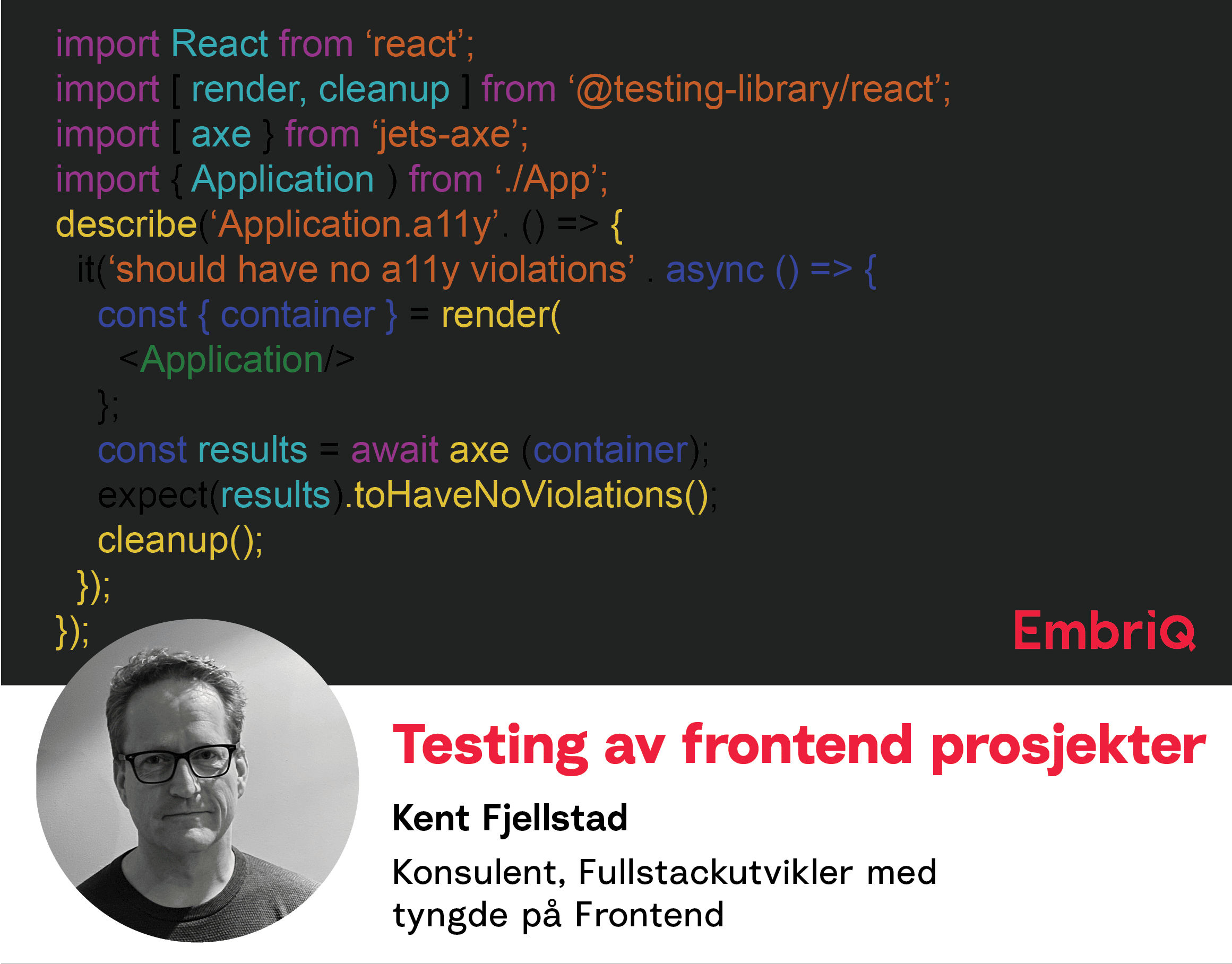
Unit tester
React testing library
React testing library har tatt over som testverktøyet “alle” bruker. Det følger også med som standard testverktøy om man bruker Create React App. Biblioteket tester applikasjonen som en bruker ville brukt applikasjonen i stedet for å teste implementasjonsdetaljer. Dette gjør det mye enklere da man slipper å ta hensyn til applikasjonens indre detaljer. React testing library gjør det også enklere å teste universell utforming, siden man tester ut fra hvordan applikasjonen oppfører seg fra brukerens ståsted.
Når du er i gang med unit tester kan du like godt sjekke universell utforming. Her kan aXe være til god hjelp. De erstatter ikke helt en manuell test, men tar det viktigste.

Integrasjonstester
Integrasjonstester har fått et rykte på seg for å være trege og ustabile. Dette skyldes stort sett Selenium tester. Nå finnes det flere verktøy som gjør jobben både raskere og bedre. Flere av dem lar deg skrive testene i Ecmascript eller Typescript, så det ikke er nødvendig å skifte programmeringsspråk for testenes skyld.
Selv har jeg i brukt både Cypress og TestCafe. Personlig synes jeg TestCafe føles som den mest lettbente av de to. Den har den fordelen at testene kjører i nettleseren, man kan teste med flere forskjellige nettlesere også på mobil. Dette fjerner litt av usikkerheten over at nettleserne skal oppføre seg forskjellig.
Et minimum av integrasjonstester bør være “happy path” tester. Dette er tester som kjører gjennom de klikkene du likevel ville kjørt manuelt hver gang du merger inn ny kode. Det er alt for fort gjort å begynne å ta snarveier når man har kjørt de samme testene manuelt gang etter gang, og selvfølgelig feiler applikasjonen etter den lille endringen som ikke skulle gjøre noen verdens ting.
En programsnutt som alltid må virke er samtykket i Google. Skulle man ville teste det så kan det veldig forenklet gjøres på denne måten i TestCafe.

Fordelen med dette oppsettet er at man kan være trygg på at endringene man gjør ikke knekker det man allerede har gjort. Unit– testen sikrer at forretningslogikken fortsetter å virke som forventet. Har man skrevet testene riktig vil de også være med å teste universell utforming. Integrasjonstestene sikrer at den ferdigbygde applikasjonen fortsetter å fungere, også om det har sneket seg inn en feil gjennom eksterne biblioteker. Pass også på å velge raske og effektive verktøy, og kjør dem automatisk. Tester som ikke blir kjørt har ingen verdi.

Les om consulting, kompetent seniormiljø